by Jenni L. Walsh
As authors, we know we want a website that is clean and easy to navigate. We know the important stuff to include: page about you, about your books, about any events, how to contact you, a newsletter sign-up form, links to your social media, maybe a blog or news tab.
But a good author website is about more than just the basics. Here are three key questions I’ve learned to keep in mind to make sure your author website is working for you.
1. What do you want readers to do when they come to your site?
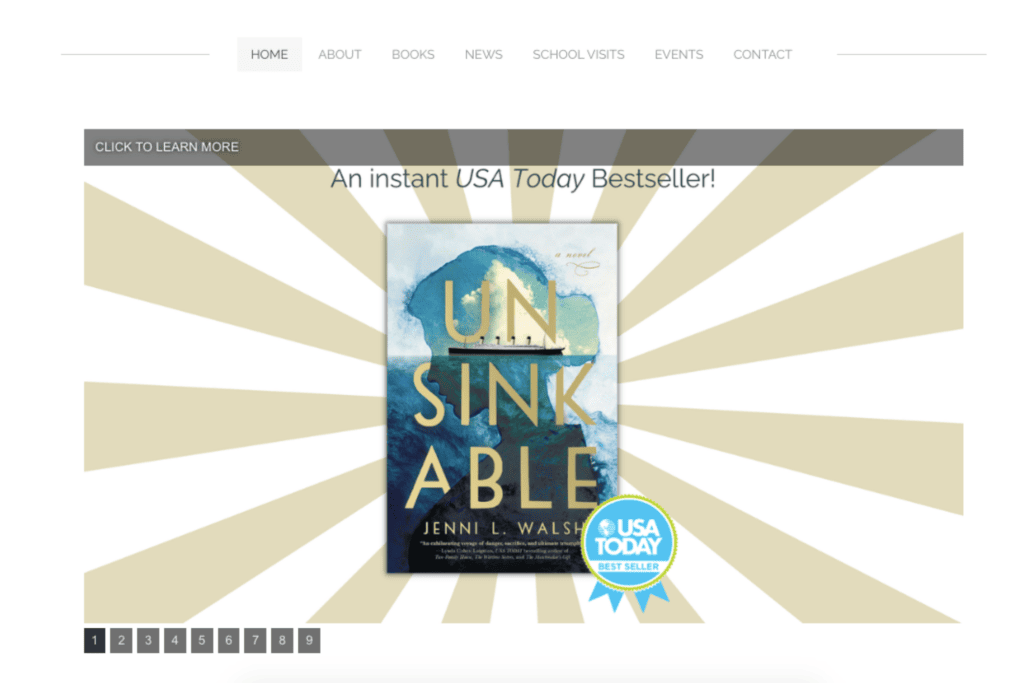
Your answer to that question should guide what they see first. For me, this means large, rotating images that communicate my main messages and teasers of my books—with links to read more.
Here’s what’s currently on rotation in my featured homepage spot:
- Unsinkable hit the USA Today bestseller list!
- A new Reading Guide is available for my novel Operation: Happy
- A teaser for my most recent adult release
- A teaser for my next 2024 middle grade release
- The deal announcement for my 2025 middle grade release
- The deal announcement for my 2025 adult release
- A visual of some of my adult books (including backlist)
- A visual of some of my middle grade books (including backlist)
- An invitation to my newsletter
Feel free to hop to my website and click through each slide. My goal here is to let readers quickly see what I’m all about as an author. I’m constantly swapping out these graphics to communicate the most current and relevant content related to me and my books.
You may have more or less to communicate. Whatever it is, make sure it’s clear and front and center.
2. How can you encapsulate what you’re all about?
A tagline can help. Make it catchy. “Children and Adult Author” is pretty basic, but “Storyteller of Women Throughout History” is more unique to me and my current books.

3. Why should readers sit up and take notice?
Something I started doing at the beginning of my career—12 books ago—is adding links, accolades, media hits, resources, etc. to my site as they come in. Toward the bottom of my homepage, I add a new logo whenever something big happens, like an award or like how Unsinkable was recently featured in People Magazine. Each logo links to the related book page. Take a look:

For the past eight years, my website has been growing with me. The beauty of that is it’s very easy to see where my books have been featured, the reviews I’ve received, the articles I’ve written (I’ll add a link to this one after it’s live!), any interviews I’ve done, any awards I’ve won or been nominated for. It’s a nice showcase reel for my books (that helps with my SEO too!), but it’s also an invaluable resource for me if I want to quickly remind myself of any industry professionals I’ve worked with in the past who I may want to work with again. Or the name of a previous reviewer who may want to take a look at my next book. All that information is at my fingertips, living right there on each of my book pages.
For example, this list of related links is found at the bottom of my book page for The Call of the Wrens and features reviews, round ups, interviews, podcasts, and such:

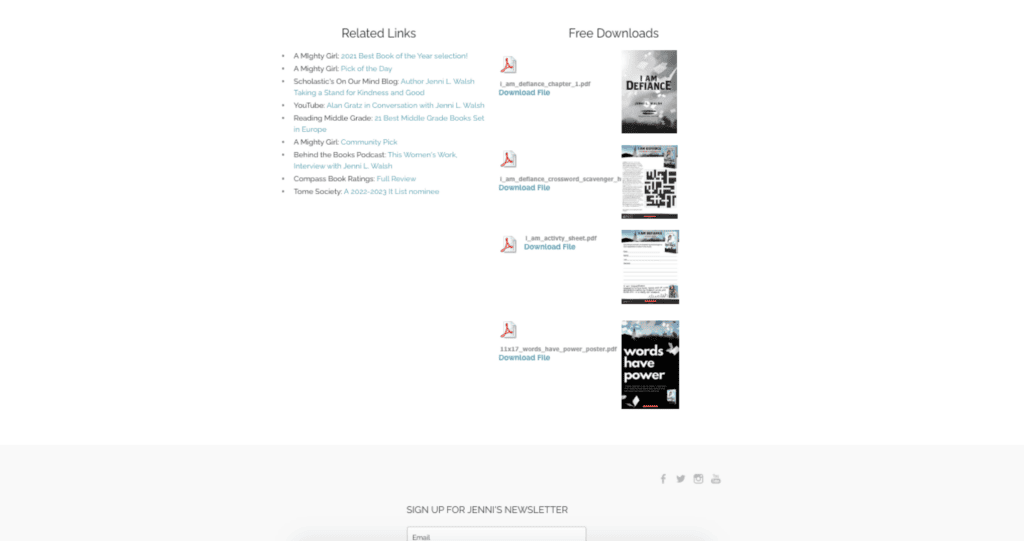
And on the bottom of each of my middle grade book pages, like here for I Am Defiance, I include teacher resources along with the related links:

These tips aren’t exhaustive of all the best practices for building and maintaining a website, of course, but these three questions can better shape how your website works for you—and your readers.

 Jenni L. Walsh worked for a decade enticing readers as an award-winning advertising copywriter before becoming the USA Today bestselling author of historical novels Becoming Bonnie, Side by Side, A Betting Woman, The Call of the Wrens, Unsinkable, and the forthcoming Ace, Marvel, Spy. She also writes books for children, including the nonfiction She Dared series and historical novels Hettie and the London Blitz, I Am Defiance, By the Light of Fireflies, Over and Out, and Operation: Happy To learn more about Jenni and her books, please visit jennilwalsh.com or @jennilwalsh on social media.
Jenni L. Walsh worked for a decade enticing readers as an award-winning advertising copywriter before becoming the USA Today bestselling author of historical novels Becoming Bonnie, Side by Side, A Betting Woman, The Call of the Wrens, Unsinkable, and the forthcoming Ace, Marvel, Spy. She also writes books for children, including the nonfiction She Dared series and historical novels Hettie and the London Blitz, I Am Defiance, By the Light of Fireflies, Over and Out, and Operation: Happy To learn more about Jenni and her books, please visit jennilwalsh.com or @jennilwalsh on social media.